Poenostavljeno, koncept Respopnsive design spletne strani omogoča samodejni grafični preklop med prikazom spletne strani pri različnih napravah (osebni računalniki, tablice, mobilni telefoni,…). Prav tako ustrezno prilagodi in optimizira prikaz elementov na pametnih telefonih, tabličnih napravah in zaslonu računalnika. To tehniko izdelave spletne strani imenujemo “Responsive web design” ali odziven design.
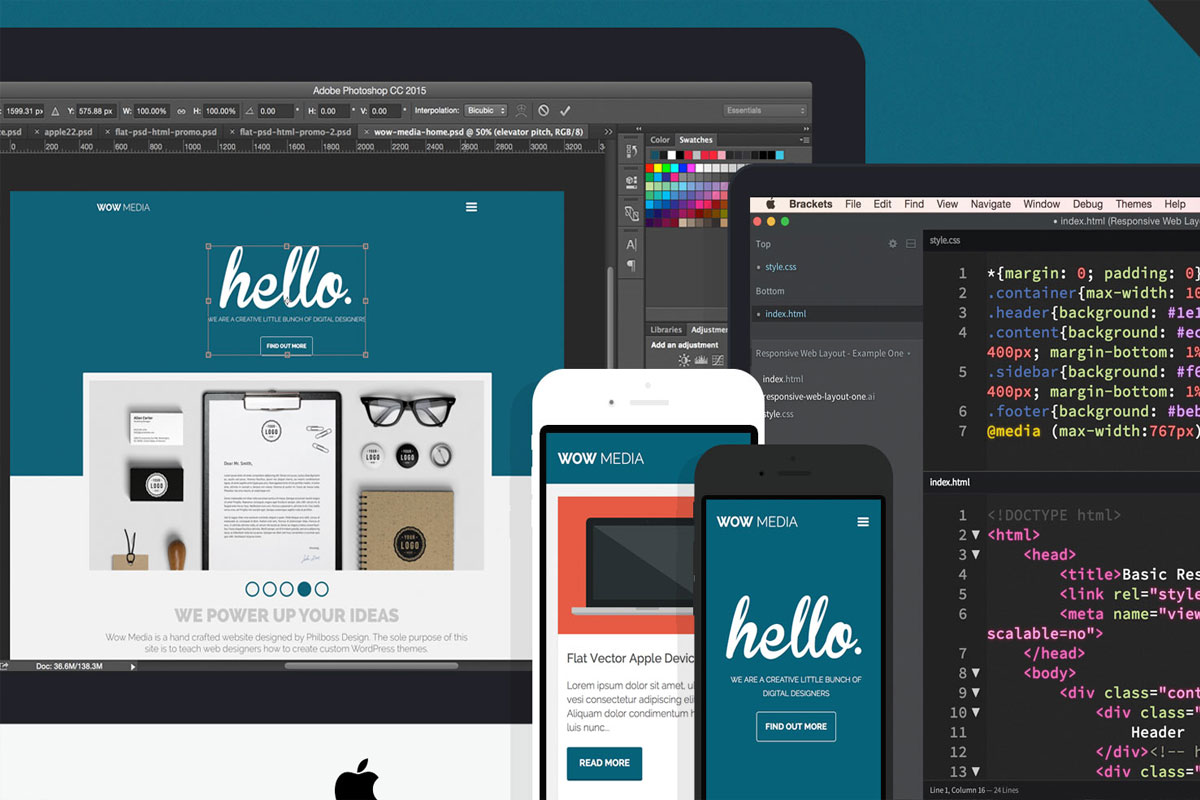
Različni prikazi internet strani na računalniškem monitorju, tabličnem računalniku in pametnem telefonu:
Koncept in oblikovanje Responsive design spletne strani je popolnoma drugačen od izdelanih tradicionalnih strani. Preden pa se odločimo za izdelavo spletnih strani v Responsive design-u, moramo premisliti tudi o nekaterih negativnih straneh Responsive design spletne strani:
– Uporabniki internet strani so navajeni na obliko spletne strani in lokacijo posameznih elementov na spletni strani (glavni meni zgoraj, pomožni meni levo, iskalnik desno zgoraj v glavi strani,…). Za mobilne strani se te pozicije spreminjajo glede na velikost zaslona naprave s katero uporabnik brska po vaši spletni strani. Če bo obiskovalec tako vašo stran obiskal najprej preko računalnika bo ta prikazana najbolj obsežno in pregledno. Ob brskanju po strani preko tabličnega računalnika, bo stran prikazana nekoliko drugače. V večini primerov pa se za optimiziran prikaz spletne strani na pametnih telefonih celo odstranijo nekateri grafični elementi, ki bi upočasnjevali nalaganje spletne strani (npr. slike novic, meni se združi v “drop-down” meni, vsebina se poravna v en stolpec, da lažje brskamo po strani,…), kar pomeni zopet čisto drugačni videz spletne strani. Takšne spremembe lahko uporabnika zmedejo.
– Poseben izziv za oblikovalce Responsive design spletne strani predstavljajo spletne strani, ki vsebujejo podatkovne tabele. Podatkovne tabele so v večini primerov zelo široke, kar pomeni, da bo obiskovalec spletne strani takšno tabelo na pametnem telefonu videl zelo pomanjšano. Vsebina v tabeli pa bo premajhna, da bi jo lahko prebral. Če takšno tabelo povečamo, da lahko preberemo njeno vsebino, je brskanje po njej zelo neprijazno. Po tabeli moramo namreč drseti (scroll) po vertikali in horizontali. Takšnim težavam se poizkušamo izogniti s pomočjo prikaza podatkov v drugačni obliki (graf v obliki pite ali mini-graf, ki je še posebej primeren za prikaz na pametnih telefonih).
– Slike na Responsive design spletnih straneh se prikazujejo kontekstno. Ta posebna tehnika služi odzivnemu oblikovanju, da so slike na različno velikih ekranih prikazane v različnih resolucijah. Na večjih zaslonih večje in na manjših zaslonih manjše.
Izdelava spletnih straniv Responsive designu zahteva, da smo pozorni, da bo ta po W3C CSS3 standardih z uporabo prilagojenih mrežnih prikazov in spreminjajočih se slik delovala optimalno. Ideja Responsive design spletne strani je, da prikaz spletne strani ustreza različnim velikostim zaslona. Za oblikovalca in razvijalca spletne strani pomeni to dodatno delo, saj moramo stran prilagoditi vsem standardom ekranov, namesto oblikovanja ene same grafike za namizne računalnike. Responsive design ne zahteva samo uporabno naprednih tehnologij in dodatno znanje, ampak tudi drugačen način razmišljanja.